Akhirnya datang juga kesempatan untuk melanjutkan
menulis tentang bootstrap lagi disini, mengumpulkan mood setelah sekian
lama tidak menulis itu cukup sulit. Nah, pada kesempatan kali ini kita
akan membahas bagaimana cara membuat form dengan bootstrap tentunya. Ada
tiga jenis desain layout form yang dapat dibuat dengan bootstrap, yaitu
vertical form (basic / default), inline form dan horizontal form.
Layout
- Vertical Form
Untuk membuat vertical form ada beberapa hal yang perlu diperhatikan, diantaranya :
- Tambahkan role sebagai form pada elemen <form>
- Tambahkan div dengan class form-group yang membungkus setiap label dan control (input, radio, checkbox, select, dsb)
- Tambahkan class form-control pada setiap control isian (input, textarea, select dsb)
1234567891011<formrole="form"><divclass="form-group"><labelfor="username">Username</label><inputtype="text"id="username"class="form-control"placeholder="Masukkan username"></div><divclass="form-group"><labelfor="password">Password</label> setiap label<inputtype="password"id="password"class="form-control"placeholder="Masukkan password"></div><buttontype="submit"class="btn btn-default">Login</button></form> - Inline Form
Langkah – langkah yang harus dikerjakan untuk membuat inline form sama seperti pada vertical form, tinggal menambahkan class form-inline pada tag <form> saja1234567891011
<formrole="form"class="form-inline"><divclass="form-group"><labelfor="username">Username</label><inputtype="text"id="username"class="form-control"placeholder="Masukkan username"></div><divclass="form-group"><labelfor="password">Password</label><inputtype="password"id="password"class="form-control"placeholder="Masukkan password"></div><buttontype="submit"class="btn btn-default">Login</button></form> - Horizontal Form
Sedangkan untuk form horizontal sama seperti vertical form juga, namun ada beberapa tambahan hal yang harus diperhatikan, yaitu :
- Tambahkan class form-horizontal pada <form>
- Tambahkan class control-label pada setiap label
- Ukuran width setiap label dan control akan melebihi 100% sehingga harus diatur lagi lebarnya, bisa dilakukan sistem griding
1234567891011<formrole="form"class="form-horizontal"><divclass="form-group"><labelfor="username"class="control-label col-md-2">Username</label><divclass="col-md-10"><pid="username"class="form-control-static">saungkode.wordpress.com</p></div></div><divclass="form-group"><labelfor="password"class="control-label col-md-2">Password</label><divclass="col-md-10"><inputtype="password"id="password"class="form-control"placeholder="Masukkan password"></div></div><divclass="col-md-offset-2"><buttontype="submit"class="btn btn-default">Login</button></div></form>Catatan : class form control static biasa digunakan untuk mengisi nilai field secara statis
Contoh kode dan screenshotnya untuk ketiga layout form :

Form Control
- Input
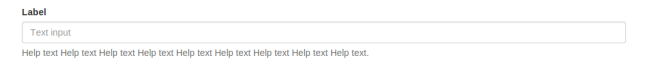
Control input digunakan dengan tag <input> pada HTML. Bootstrap mensupport semua jenis input type HTML5 seperti : file, text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, dan color.1234567
<formrole="form"><divclass="form-group"><labelfor="name">Label</label><inputtype="text"class="form-control"placeholder="Text input"><spanclass="help-block">Help text Help text Help text Help text Help text Help text Help text Help text Help text.</span></div></form>
Catatan : class help-block bisa digunakan untuk menyisipkan keterangan pengisian
- Textarea
Textarea digunakan untuk mengisi lebih dari satu baris paragraf atau kalimat. Penulisannya tidak ada yang khusus sama seperti HTML, atribut rows digunakan untuk menentukan jumlah baris pada textarea.123456
<formrole="form"><divclass="form-group"><labelfor="name">Text Area</label><textareaclass="form-control"rows="3"></textarea></div></form>
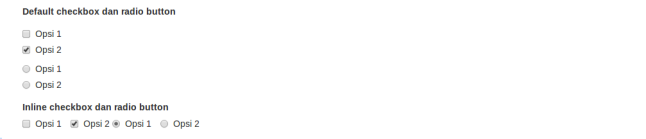
- Checkbox dan radio button
Checkbox digunakan untuk memilih lebih dari satu opsi dan radio digunakan untuk memilih satu opsi saja dari beberapa pilihan yang disediakan. Checkbox dan radio cara penulisannya hampir sama, pada bootstrap perlu ditambahkan div dengan class radio atau checkbox yang membungkus input jenis radio dan checkbox tersebut. Bootstrap juga menyediakan class khusus untuk menampilkan radio atau checkbox secara inline menggunakan class .checkbox-inline dan .radio-inline123456789101112131415161718
<formrole="form"><divclass="form-group"><label>Default checkbox dan radio button </label><divclass="checkbox"> <inputtype="checkbox"value=""> Opsi 1 </div><divclass="checkbox"> <inputtype="checkbox"value=""checked > Opsi 2 </div><divclass="radio"> <inputtype="radio"name="radioOption"id="opsi1"value=""checked> Opsi 1 </div><divclass="radio"> <inputtype="radio"name="radioOption"id="opsi2"value=""> Opsi 2 </div></div><divclass="form-group"><label>Inline checkbox dan radio button </label><div><divclass="checkbox-inline"> <inputtype="checkbox"value=""> Opsi 1 </div><divclass="checkbox-inline"> <inputtype="checkbox"value=""checked > Opsi 2 </div><divclass="radio-inline"> <inputtype="radio"name="radioOption"id="opsi1"value=""checked> Opsi 1 </div><divclass="radio-inline"> <inputtype="radio"name="radioOption"id="opsi2"value=""> Opsi 2 </div></div></div></form>
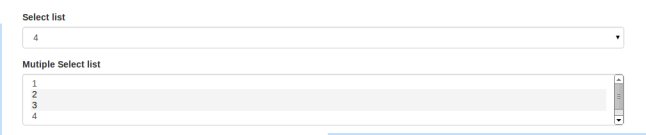
- Select
Select memiliki fungsi yang sama dengan radio dan checkbox. Untuk memilih satu opsi gunakan select tunggal dan untuk memilih lebih dari satu opsi bisa menggunakan atribut multiple. Cara penulisannya adalah sebagai berikut :12345678910111213141516171819202122
<formrole="form"><divclass="form-group"><labelfor="single_select">Select list</label><selectid="single_select"class="form-control"><option>1</option><option>2</option><option>3</option><optionselected>4</option><option>5</option></select></div><divclass="form-group"><labelfor="multi_select">Mutiple Select list</label><selectmultipleid="multi_select"class="form-control"><option>1</option><optionselected>2</option><optionselected>3</option><option>4</option><option>5</option></select></div></form>
Catatan : tekan tombol ctrl pada keyboard lalu klik untuk memilih lebih dari satu pilihan pada multiple select list
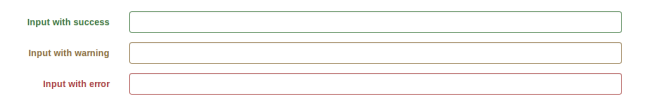
Validation State
Validation state juga dapat digunakan pada form
dengan bootstrap, untuk menandakan adanya error, warning, atau success
penulisannya tinggal menambahkan saja class – class nya saja. Contoh :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <form role="form" class="form-horizontal"> <div class="form-group has-success"> <label class="col-sm-2 control-label" for="inputSuccess"> Input with success </label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputSuccess"> </div> </div> <div class="form-group has-warning"> <label class="col-sm-2 control-label" for="inputWarning"> Input with warning </label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputWarning"> </div> </div> <div class="form-group has-error"> <label class="col-sm-2 control-label" for="inputError"> Input with error </label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputError"> </div> </div></form> |

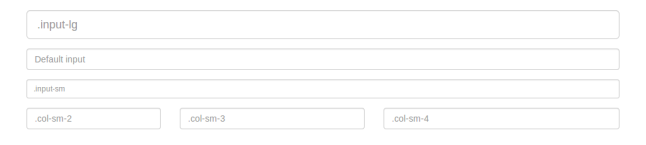
Form Control Sizing
Setiap control yang ada dalam form dapat kita
tentukan ukurannya, ada yang lg (large) dan sm (small) dengan penambahan
class .input-sm dan .input-lg. Kita juga dapat menentukan lebar
kolomnya dengan sistem grid yang sudah pernah kita pelajari sebelumnya
pada part 2, dengan class col-sm-xx dan class col-lg-xx.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <form role="form"> <div class="form-group"> <input class="form-control input-lg" type="text" placeholder=".input-lg"> </div> <div class="form-group"> <input class="form-control" type="text" placeholder="Default input"> </div> <div class="form-group"> <input class="form-control input-sm" type="text" placeholder=".input-sm"> </div> <div class="form-group row"> <div class="col-sm-3"> <input type="text" class="form-control" placeholder=".col-sm-2"> </div> <div class="col-sm-4"> <input type="text" class="form-control" placeholder=".col-sm-3"> </div> <div class="col-sm-5"> <input type="text" class="form-control" placeholder=".col-sm-4"> </div> </div></form> |



.png)
 By
By  23:04
23:04


0 comments